In order to launch by Amazon Primce day, we only have 8 weeks to complete the design. So we didn't start from pure generative research, but started design with assumptions and then validate wit users.
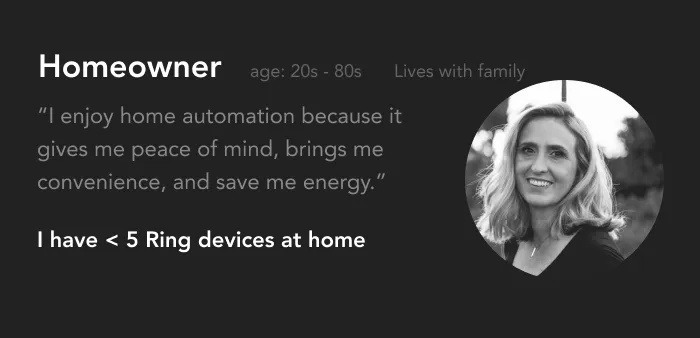
Our primary user is homeowners, and they usually have < 5 Ring devices
Based on existing research and insights from PMs, both homeowners and Lutron dealers will be setting up the integration, but homeowners are the primary group for our retail system. So we gathered knowledge about homeowners and also learned from Ring that most homes have < 5 Ring devices.

Persona based on data and past research

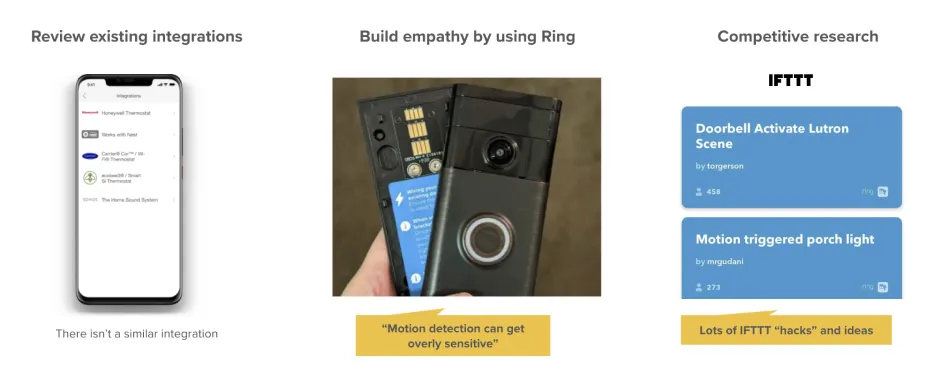
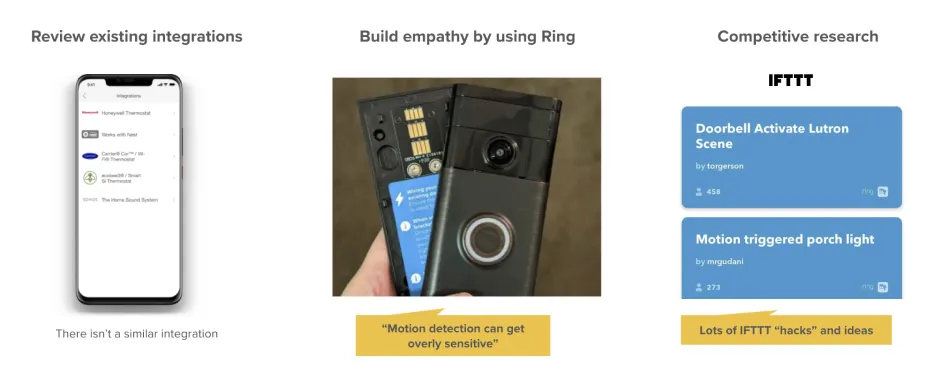
To learn about the problem space, we first reviewed our existing integrations and learned this is our first integration that user will be configuring automation on the Lutron App. Then we started using Ring products ourselves to build empathy with users. We learned the motion detection can be overly sensitive sometimes. We also did competitive research and found people are already hacking the integration using a 3rd-party platform -- IFTTT. The IFTTT hacks gave us lots of insights on what capabilities users may want.
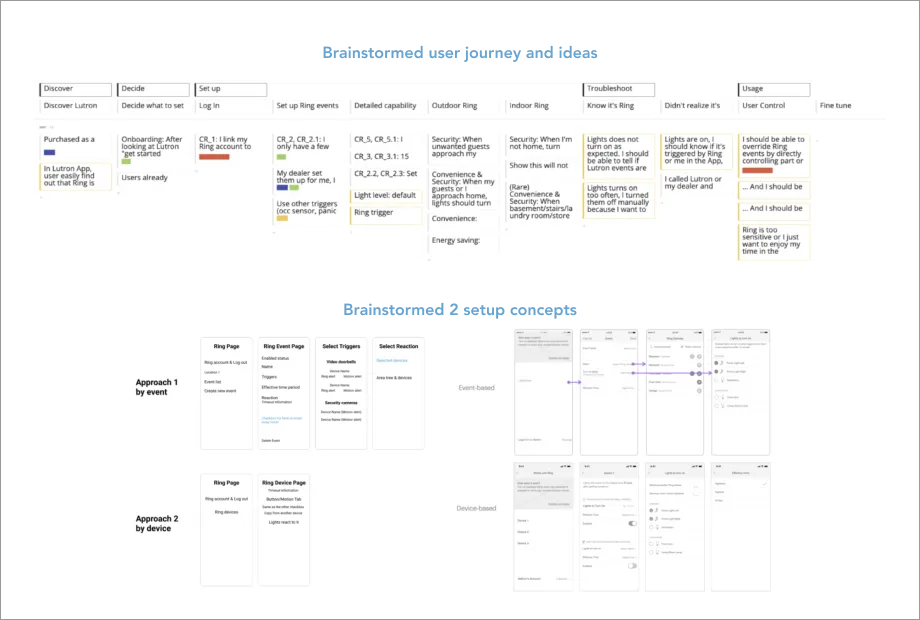
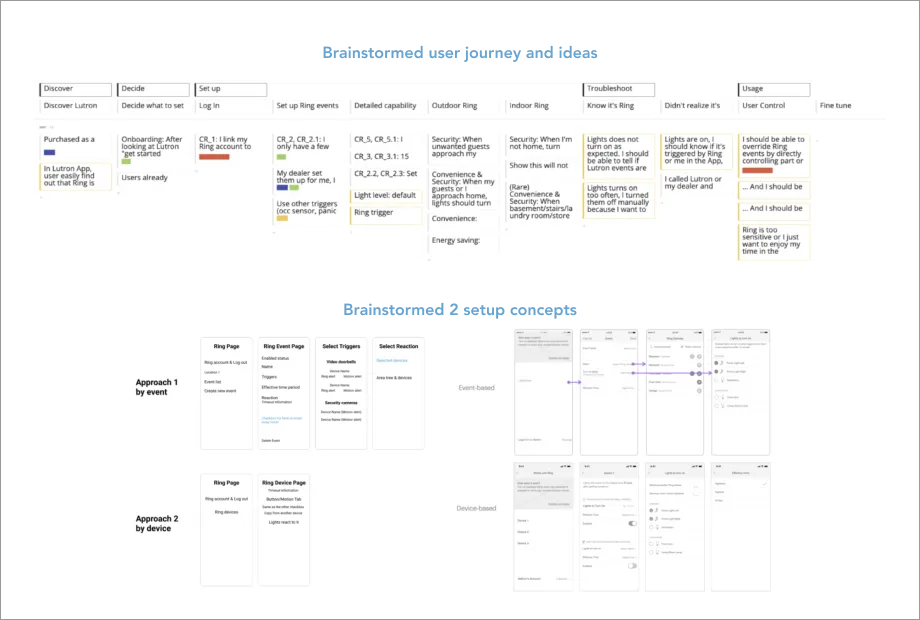
Then we brainstormed the user journey and ideas to help them setup a safer and smarter home. We also developed 2 setup concepts assuming turning individual lights is the most basic need.

...
Then we conducted 6 user interviews
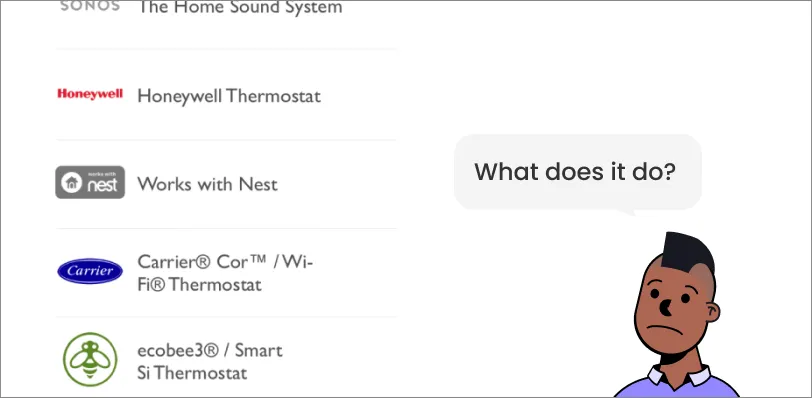
1. Users want to know what an integration does before adding it
We learned one pain point with Lutron’s existing integrations is that users can’t easily figure out what an integration can do until after they added it. Users want to know what it does to decide whether to add it or not.
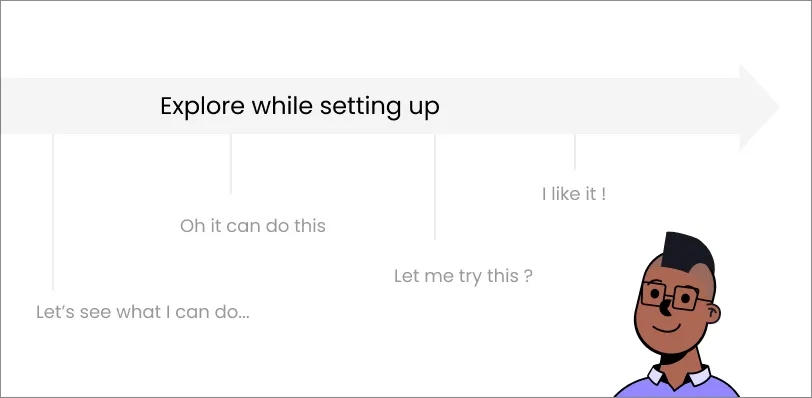
2. Users are in an “exploration mindset” when they set up the integration
Users don’t decide everything upfront or have a clear goal in mind while setting up. Instead, it’s a continuous process. Users explore what the feature provides and decide what to set up as they explore. This is because smart lighting and security are a new concepts to most people.
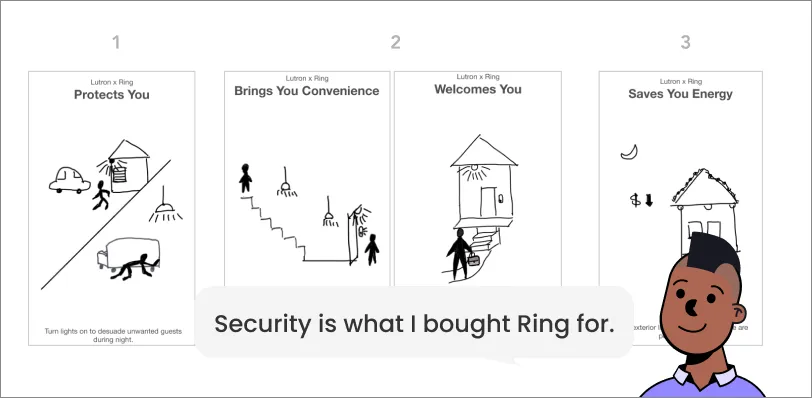
3. Security is the top value proposition and the lighting must not affect the neighbors
Through showing different use cases, we learned security is the top value, followed by convenience, not energy-saving. Some of our ideas that may reduce security aren't wanted. We also learned ideas that may annoy neighbors aren't wanted as well.
4. At the minimum, user wants to trigger individual lights and select whether it works all day or only at nights.
We also ranked some capabilities with users and learned the minimum viable capabilities are select individual lights and setting effective time between all-day vs night-time.
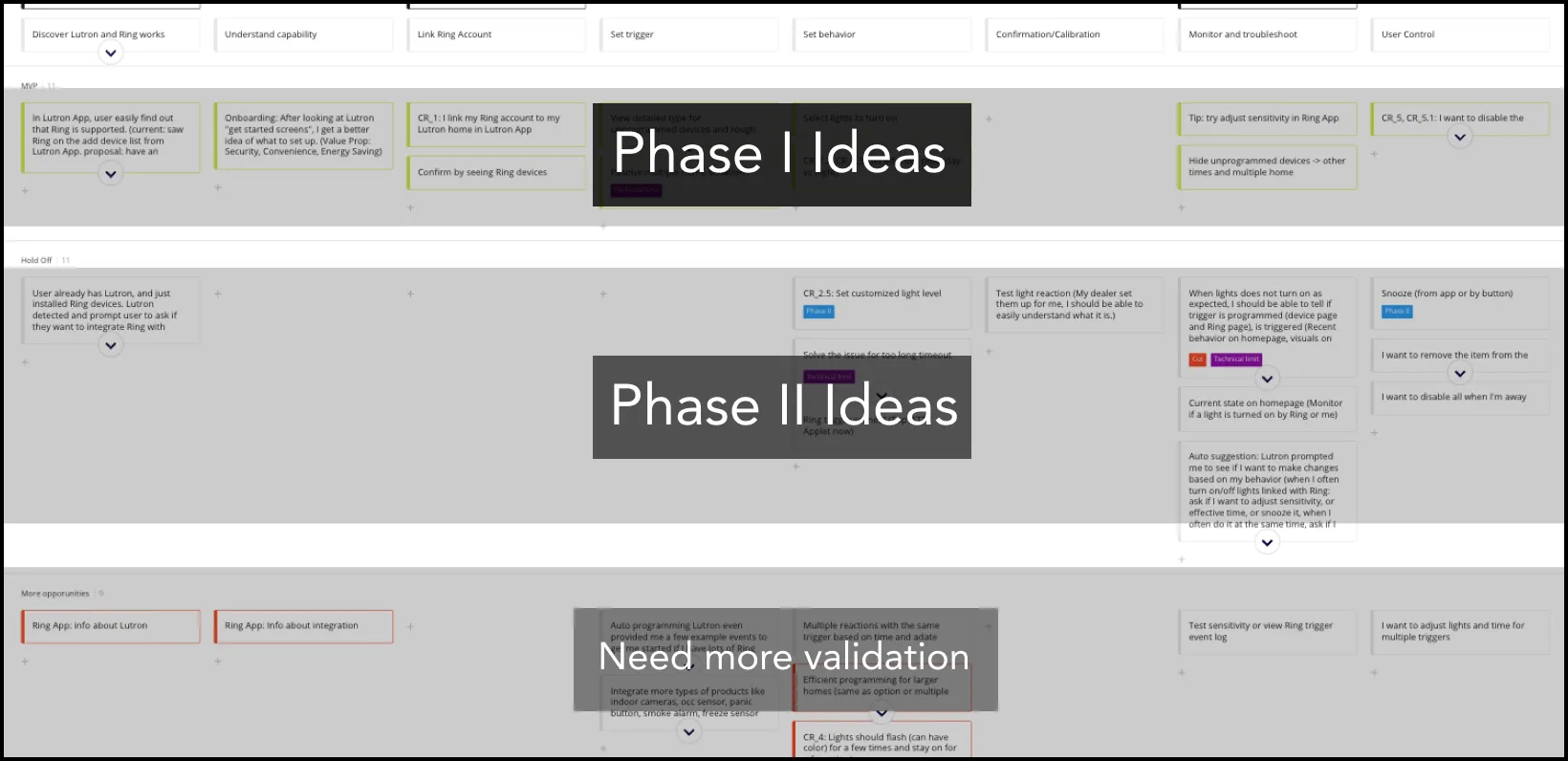
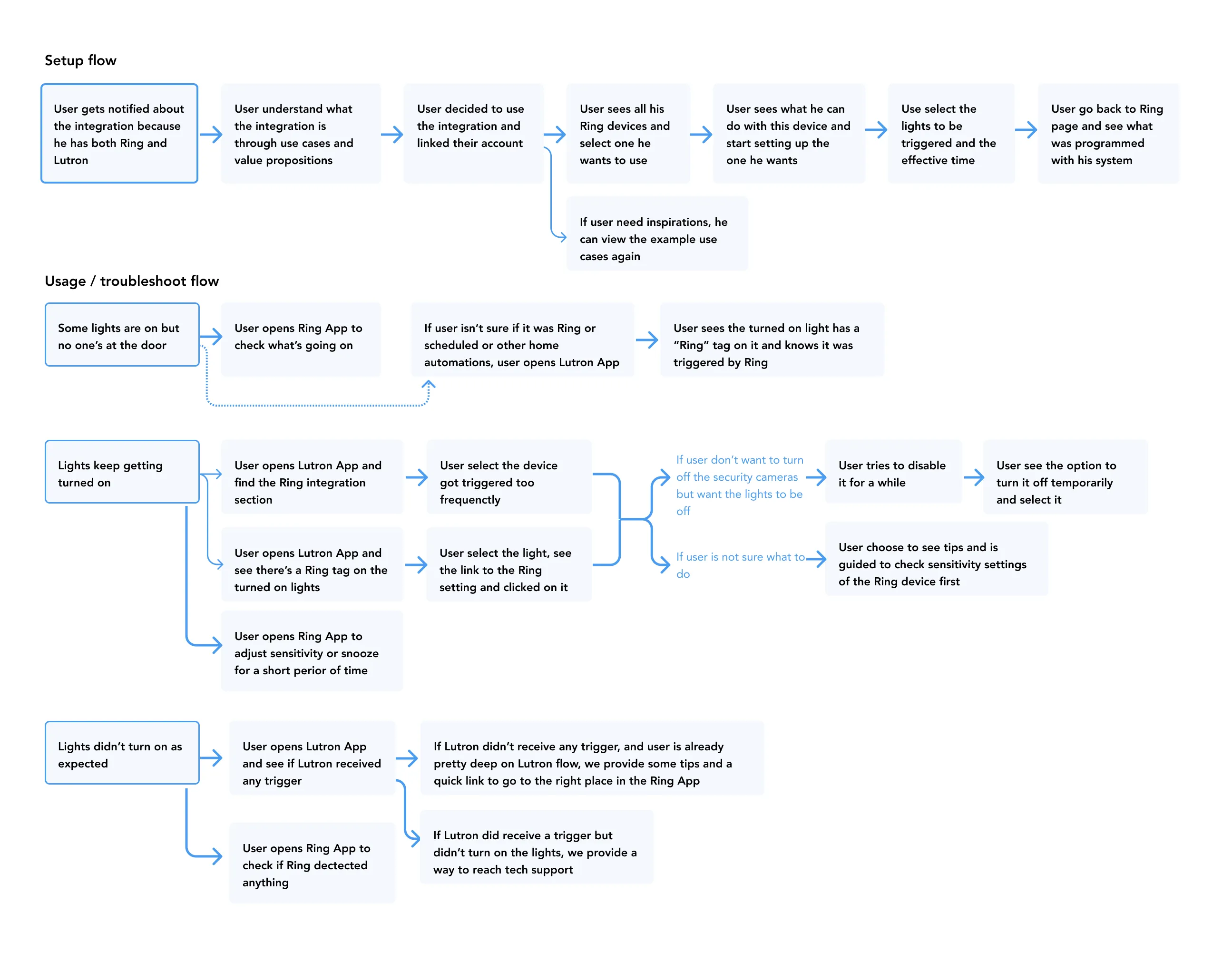
Based on research insights, we updated the customer journey and prioritized the ideas into phases
After another round of ideation, we prioritized the ideas with stakeholders based on user value and task size, and developed a phased implementation plan.
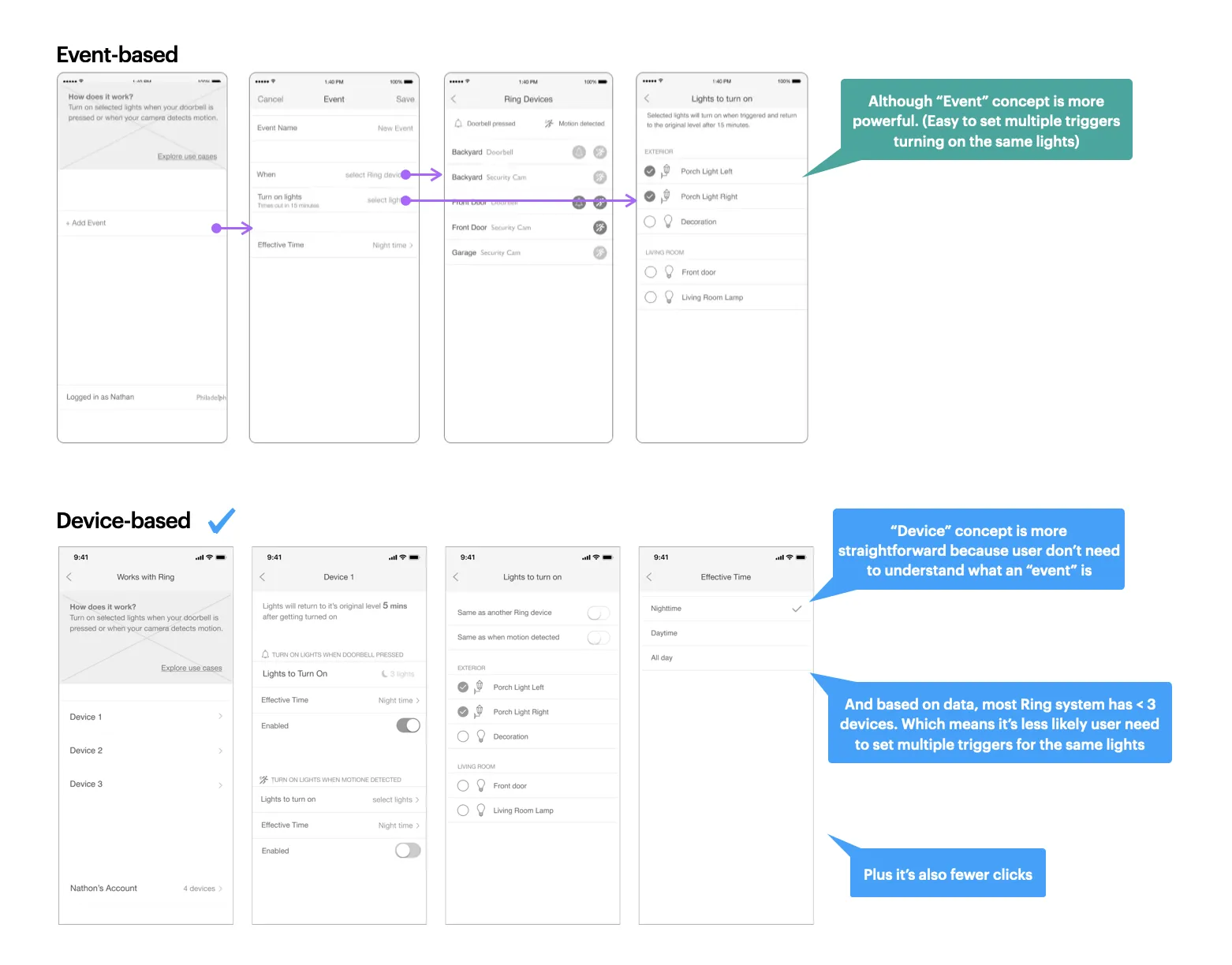
Decide on one "setup" concept based on user feedback
We got user feedback on the two "setup" concepts, one is creating an event, the other is configure for each Ring device. We decided on the "Device-based" concept primarily because it better fits user's "exploration mindset", considered more "straighforward".
Then we created detailed task flow for the entire journey
4. Wireframe and iteration
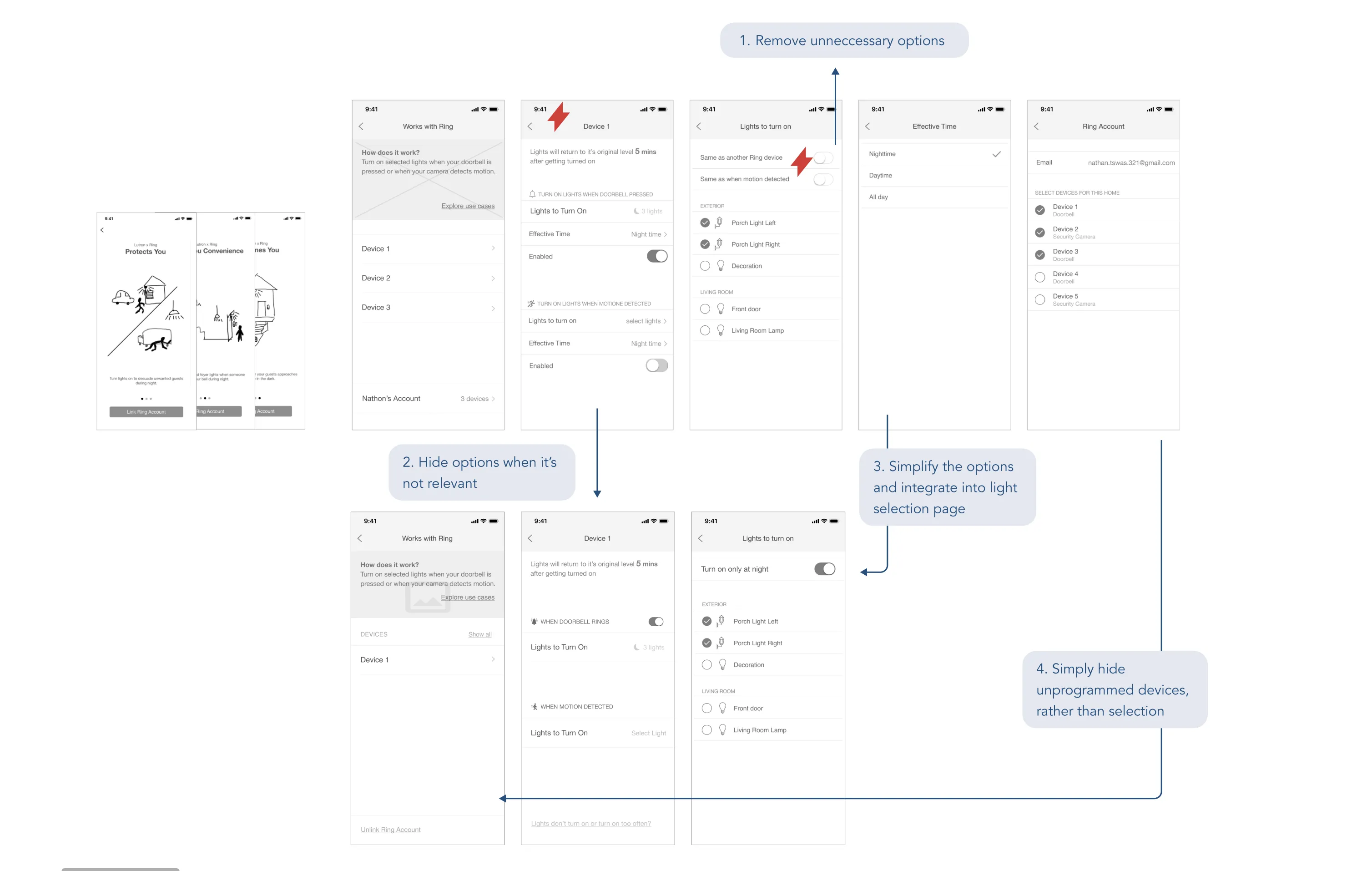
Keep simplifying the experience
User's feedback on the initial version we tested was that the device screen is a little overwhelming, and some specific settings are hard to understand. So we explored different ways to simplify the experience, and made 4 simplifications in the end
- Remove the two “same as” options because it’s not a common need for smaller-scale systems.
- Hide the "enabled" setting when there's not light selected to apply the progressive disclosure principle.
- Reduce “effective time” options from 3 to 2 and move it into the “select lights” page. This is because we learned people hardly need the “daytime” option, and the settings is more useful when user is selecting lights.
- When user have multiple homes, instead of asking user to select what lights are in the current home, we decided to use a “show all/programmed” toggle. This way it's a simpler experience for both single-home users and also multi-home users.
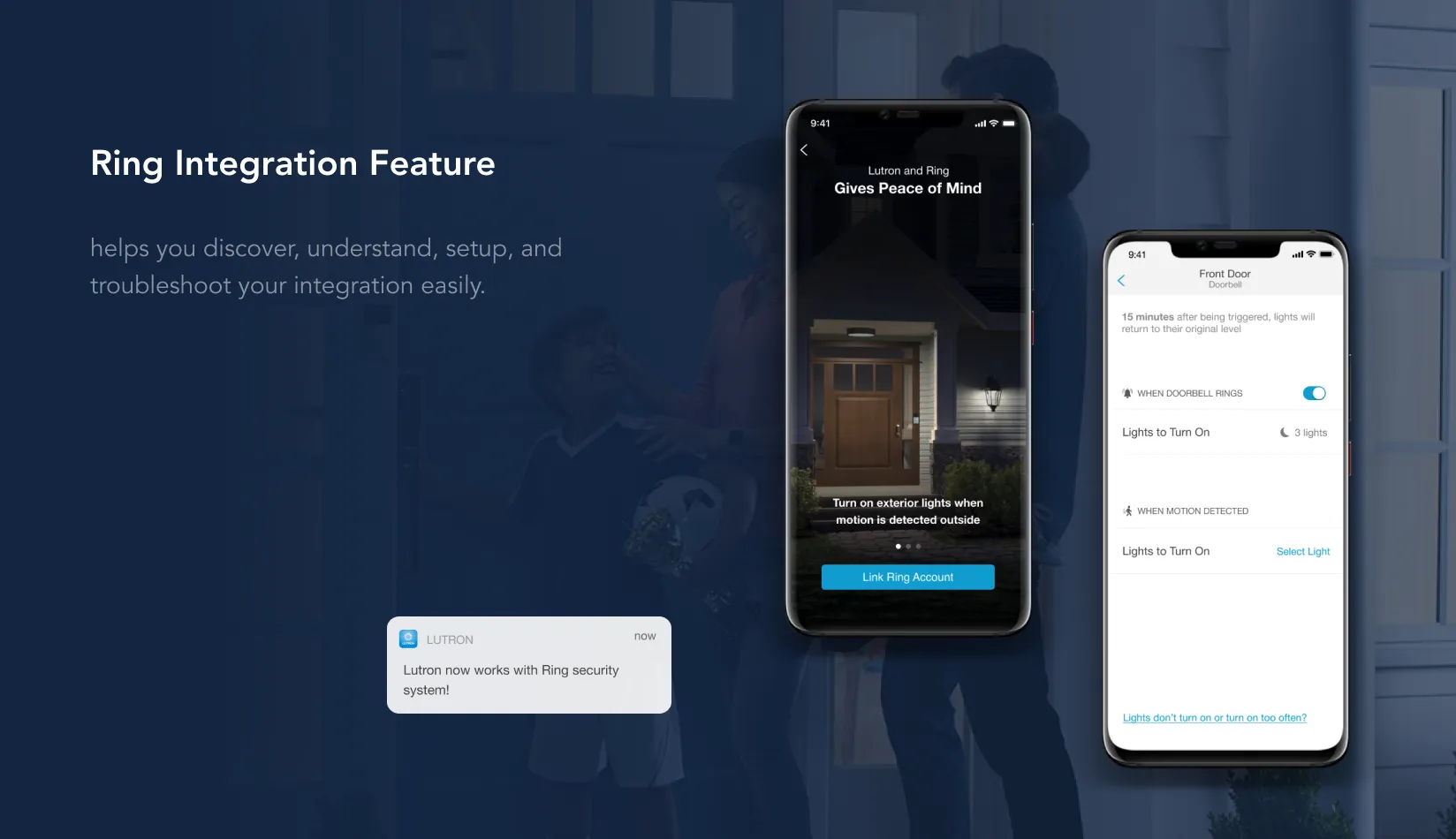
1. Discover and understand
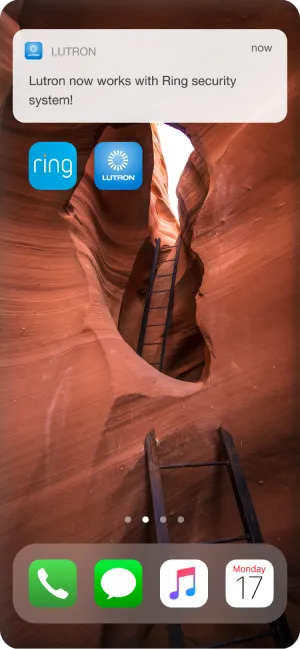
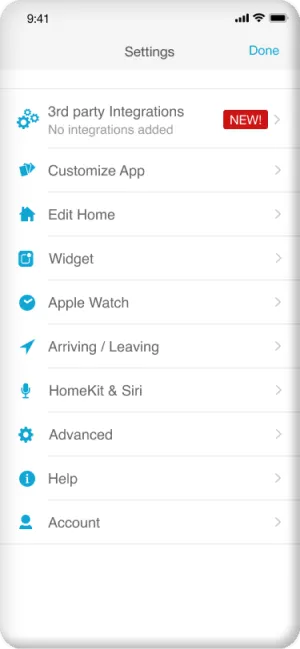
User discovers the integration through notification (when both Ring App and Lutron App are installed), or through the "new" tag in the Lutron App. Then user can get an idea of what the integration does and explore its value through use cases.
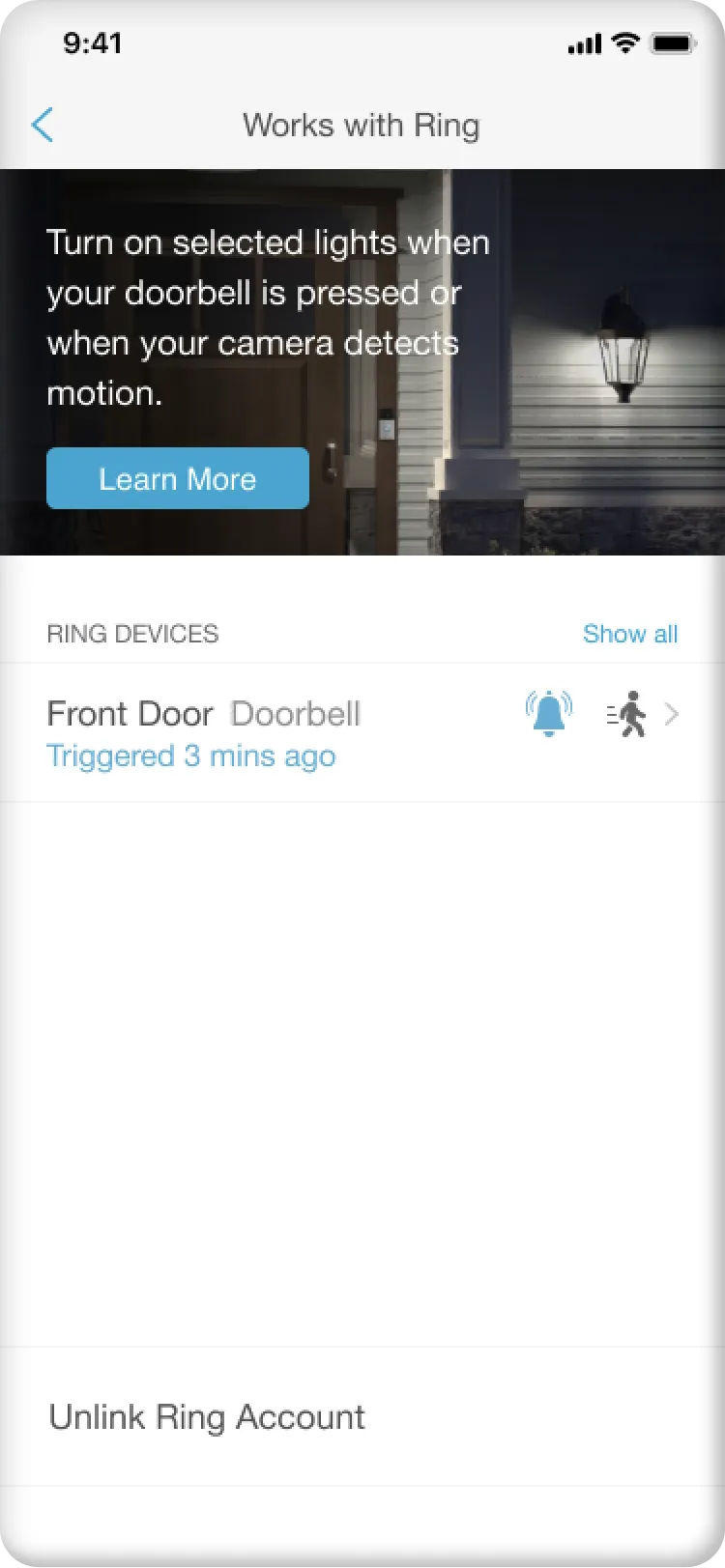
User can setup an automation in 3 simple steps: 1) Select a device, 2) Select a trigger, 3) Select lights to turn on. After the setup, user can also hide devices that don't control any lights. This does not only give user a clean overview, but also help user filter out devices at another home
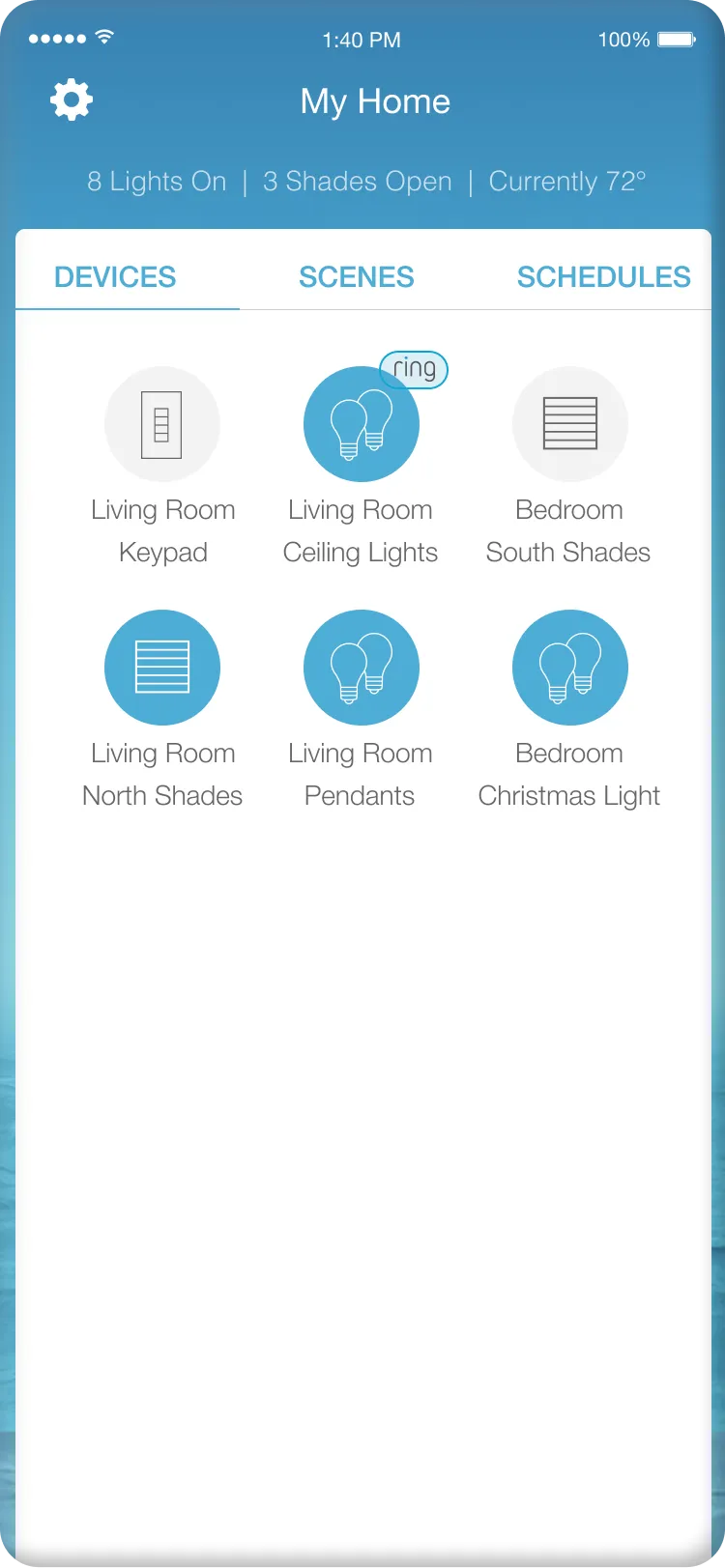
When the lights behaves unexpectedly, user can easily see whether it was because of the integration. And user can resolve issues by adjusting sensitivity on Ring App or disabling temporarily.